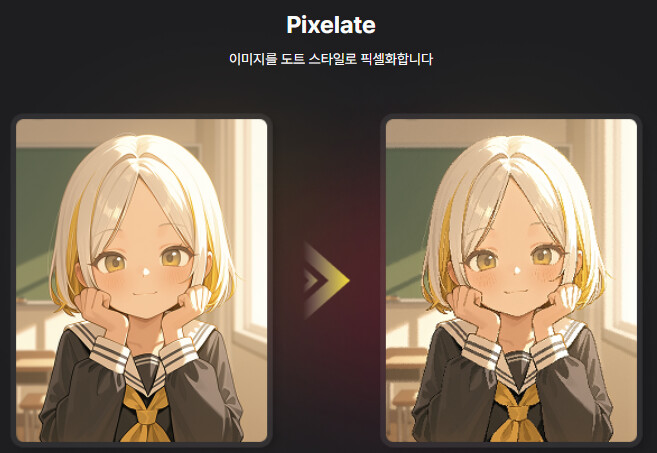
이번에는 이미지 생성 후 결과물을 도트 그래픽처럼 변환해주는 Pixelate 기능 사용법을 소개해드립니다.
![]() Pixelate 기능 활용 방법
Pixelate 기능 활용 방법
Pixelate는 생성된 이미지를 픽셀 아트 스타일(도트 이미지)로 바꿔주는 기능입니다.
복잡한 디테일을 줄이고, 큼직한 픽셀 형태로 재구성되어 게임 리소스나 도트풍 콘텐츠 제작에 최적화된 형태로 변환하여 편리하게 픽셀 아트를 만들어보세요.
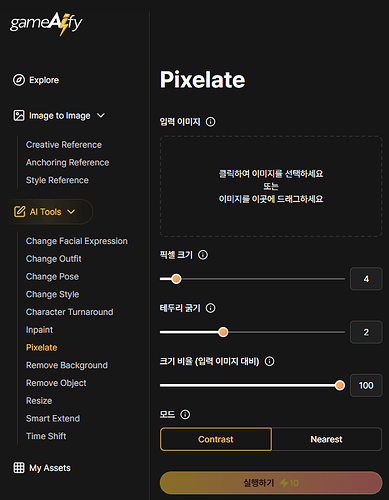
1. [Pixelate 탭]으로 이동
2. 입력 이미지 영역에 이미지 업로드
- 클릭하여 외부에서 불러온 이미지 사용 가능
- [My Assets 탭]에서 이미 생성한 이미지를 드래그&드랍하여 업로드 가능
3. 세부 세팅 진행
i) 픽셀 크기 : 값이 클수록 픽셀이 더 커지고 이미지가 거칠고 단순하게 표현됩니다.
- 작은 값 → 세밀한 도트
- 큰 값 → 큼직하고 레트로한 느낌
ii) 테두리 굵기 : 각 픽셀 블록의 외곽선 두께를 설정합니다. 도트 경계를 더 선명하게 강조하고 싶을 때 사용하며, 값을 “0”으로 설정하면 테두리 없이 출력됩니다.
- 예시) “캐릭터나 오브젝트 윤곽을 강조하고 싶을 때” : 큰 값으로 이동하여 외곽선 두께를 강조
- 예시) “배경 이미지를 생성하고 싶을 때” : 보통 테두리가 없도록 적은 값으로 이동하여 외곽선 두께를 최소화 또는 “0”으로 테두리 없도록 출력
iii) 크기 비율 (입력 이미지 대비) : 픽셀화된 이미지를 얼마나 확대해서 출력할지 설정하는 옵션입니다.
- 기본 해상도 대비 0.1x – 1.0x (10% ~ 100%)까지 설정할 수 있으며, 이미지가 너무 작게 느껴질 경우, 크기 비율 수치를 올려보세요.
iv) 모드 : 각 픽셀 블록의 색상을 어떻게 결정할지 선택하는 모드입니다.
- Contrast: 블록 내부의 고대비 색상을 강조해서 더 또렷한 느낌 연출
- Nearest: 블록의 평균값에 가장 가까운 색상으로 자연스럽게 보정
4. [실행하기] 버튼 클릭
- 변경된 이미지를 확인하고 저장하세요.
![]() 여기서 팁 :
여기서 팁 :
✦ Contrast 모드는 도트 느낌을 더 강하게 표현할 때 유용합니다.
✦ Nearest는 색감 유지가 중요할 때 추천됩니다.
여러 조합을 시도해보며 나만의 도트 스타일 이미지를 만들어보세요.