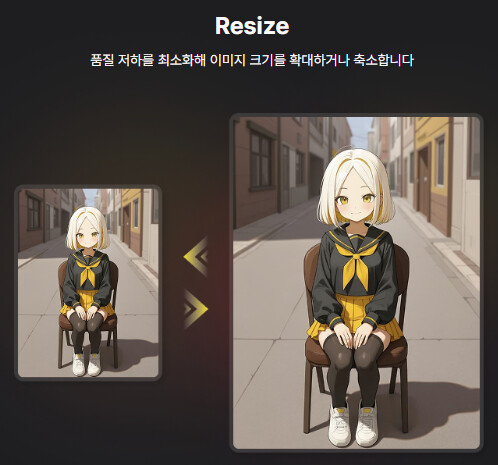
이번에는 생성한 이미지를 원하는 크기로 확대(Upscale)하거나 축소(Downscale) 할 수 있는 [Resize] 기능을 소개해드립니다.
![]() Resize 기능 활용 방법
Resize 기능 활용 방법
Resize는 이미지의 해상도를 자유롭게 조절할 수 있는 기능입니다. AI 최적화 기술을 사용해, 품질 손상을 최소화하면서 더 크거나 작은 사이즈의 이미지를 만들 수 있습니다.
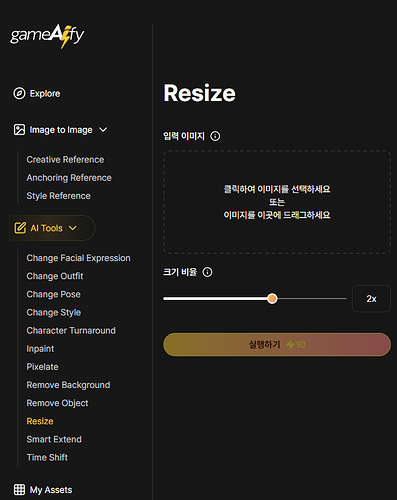
1. [Resize 탭]으로 이동
Upscale (확대)
- 이미지를 더 큰 해상도로 확대할 수 있습니다.
- 디테일을 보존하면서 고해상도 출력이 가능하기 때문에 게임 배경 등 고 해상도가 필요할 때 활용할 수 있습니다.
- 크기 비율을 1 보다 높게 세팅할수록 해상도가 높아집니다.
Downscale (축소)
- 너무 큰 이미지를 더 작은 사이즈로 압축할 수 있습니다.
- 2D 아이콘, 오브젝트 등 모바일 최적화와 같이 용량이 중요한 상황에서 유용하게 활용할 수 있습니다.
- 크기 비율을 1 보다 낮게 세팅할수록 해상도가 높아집니다.
2. [생성하기] 버튼 클릭
- 결과가 마음에 들면 다운로드를 진행하세요.
![]() 활용 팁
활용 팁
- Upscale 후 크롭하면 원하는 구도만 고해상도로 뽑을 수 있습니다.
- 이미지 손상이 적기 때문에, 다른 편집 기능과 조합해서 사용하기 좋습니다.
- 프롬프트에 따라 디테일이 부족한 이미지도 확대 후 리터칭하기에 유리합니다.
![]() 유의사항
유의사항
높은 해상도로 설정할 수록 처리 시간이 길어질 수 있습니다.